使用藍芽上網前先確認以下裝備:
1. 一隻內建藍芽功能的2G或3G手機(建議用3G,不然會很慢)
2. 手機可以撥打電話
3. 一台擁有藍芽接收器的電腦
在此用NOKIA 3120 Classic(中華3G 583零元機)和MacBook(OSX 10.5.8 Leopard)做示範
首先開啟手機的藍芽功能
NOKIA 3120藍芽開啟方式:【功能表>設定>數據連線>藍芽>藍芽>開】
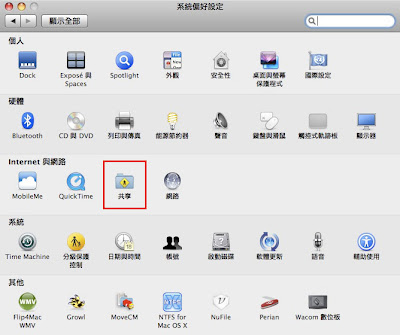
▼Fig1. 在系統偏好設定中點選【共享】

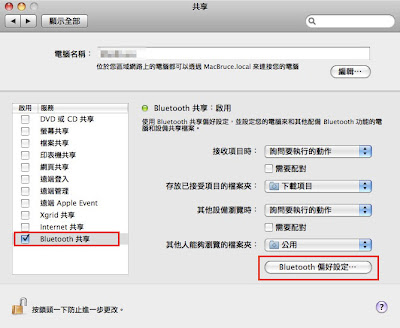
▼Fig2. 開啟【Bluetooth共享】功能後再進入【Bluetooth偏好設定】

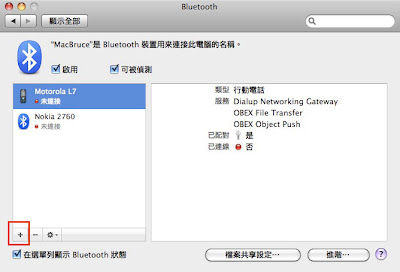
▼Fig3. 點選【+】符號,新增一個藍芽手機

▼Fig4. 點選【繼續】

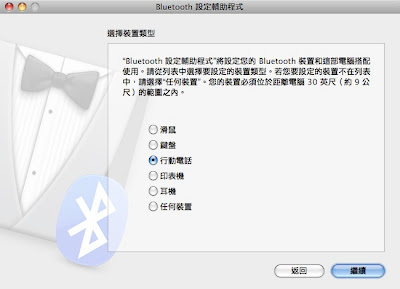
▼Fig5. 選擇【行動電話】後按【繼續】

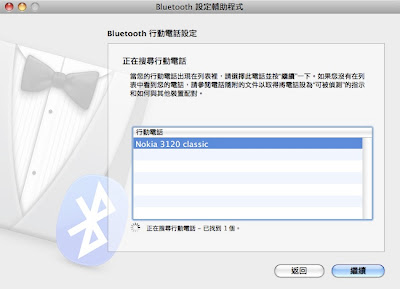
▼Fig6. 搜尋到手機後按【繼續】


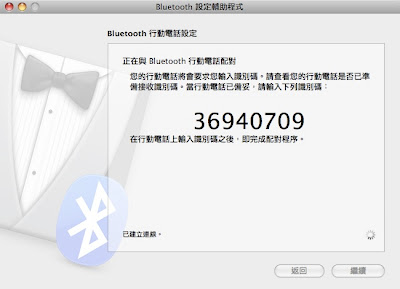
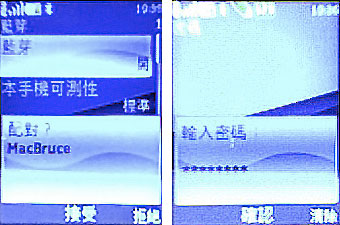
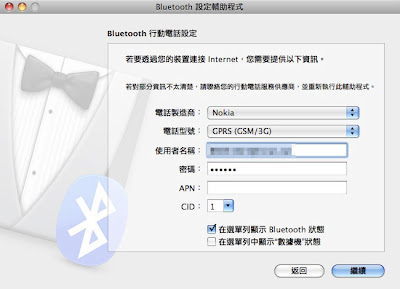
▼Fig7. 在手機上輸入配對識別碼


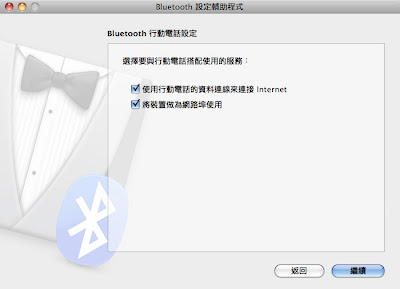
▼Fig8. 將那兩個選項勾選後按【繼續】

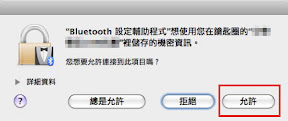
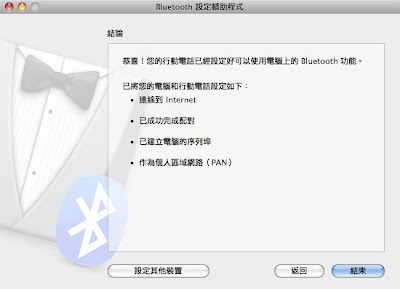
▼Fig9. 接著點選【允許】,之後的就一直點【繼續】直到【結束】,藍芽設備就新增完成了



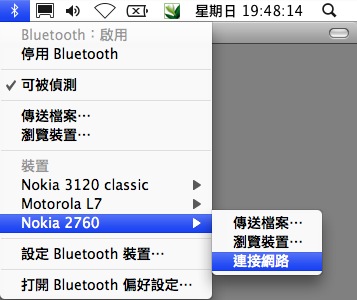
▼Fig10. 開啟藍芽後,選擇【連接網路】就大功告成啦!

因為連線後看到的網頁跟平常用ADSL一樣,在此就不貼圖囉
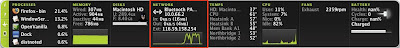
▼Fig11. 可在iStat Pro上看到IP、即時下載速度和流量;IP是浮動式的,每次重新連線都不一樣

▼Fig12. 接著是各位最重視的下載速度!測試三次的平均值是36KB/S,對照中華10M光世代是1.1MB/S,顯得有點微不足道,但實際上並不會慢到抓狂哩

▼Fig13.上傳平均速度為16.4KB/S,soso啦,臨時夠用了

關於藍芽上網的幾個問題:
【費率怎麼算】
好問題!說真的我也不是很確定,但從帳單明細表推算,可用以下公式估算
藍芽上網使用封包計費,(上傳+下載)/128為一個封包數,每個封包$0.0013元,但別小看這千分之一元,當瀏覽一堆圖檔網頁甚至Youtube時,電話費會瞬間破表XD,假設上下傳共25MB來計算,費用為25,000,000x0.0013/128=$254,等同於只看了一部5分鐘HD畫質的Youtube影片,這應該不是你想看到的數字...所以知道為啥ISP要推3G行動網卡月租吃到飽了吧。
若沒有申請3G行動上網月租吃到飽方案,如中華電信的mPro,不建議重度使用藍芽上網,好奇玩一下OK,否則帳單來了會讓老媽以為你偷打色情電話咧!
當然也受限於收訊的影響,以上測試是在3G滿格的狀態下,如果在深山叢林地下處,恐怕要再打個折扣囉。
其實使用手機本身上網就很夠用了,手機版的網頁是經過特別的設計,頁面檔案小很多(因為圖檔小),也不會有一些奇奇怪怪的封包跑進來,每一個頁面頂多20K就超大了,但Web版卻動輒上百K。
更重要的,若手機搭配Opera Mini瀏覽器上網簡直是佛心來著!他可說是把等比例縮小的網頁塞到手機畫面裡,而畫面如同你在電腦上看的一樣,可以搭配特製的「滑鼠」和「滾輪」及「放大」來瀏覽,唯獨若使用非智慧型手機的話有些Flash或是影片無法播放,MSN、噗浪、Facebook都沒問題,下回再介紹囉~